What is inlang?
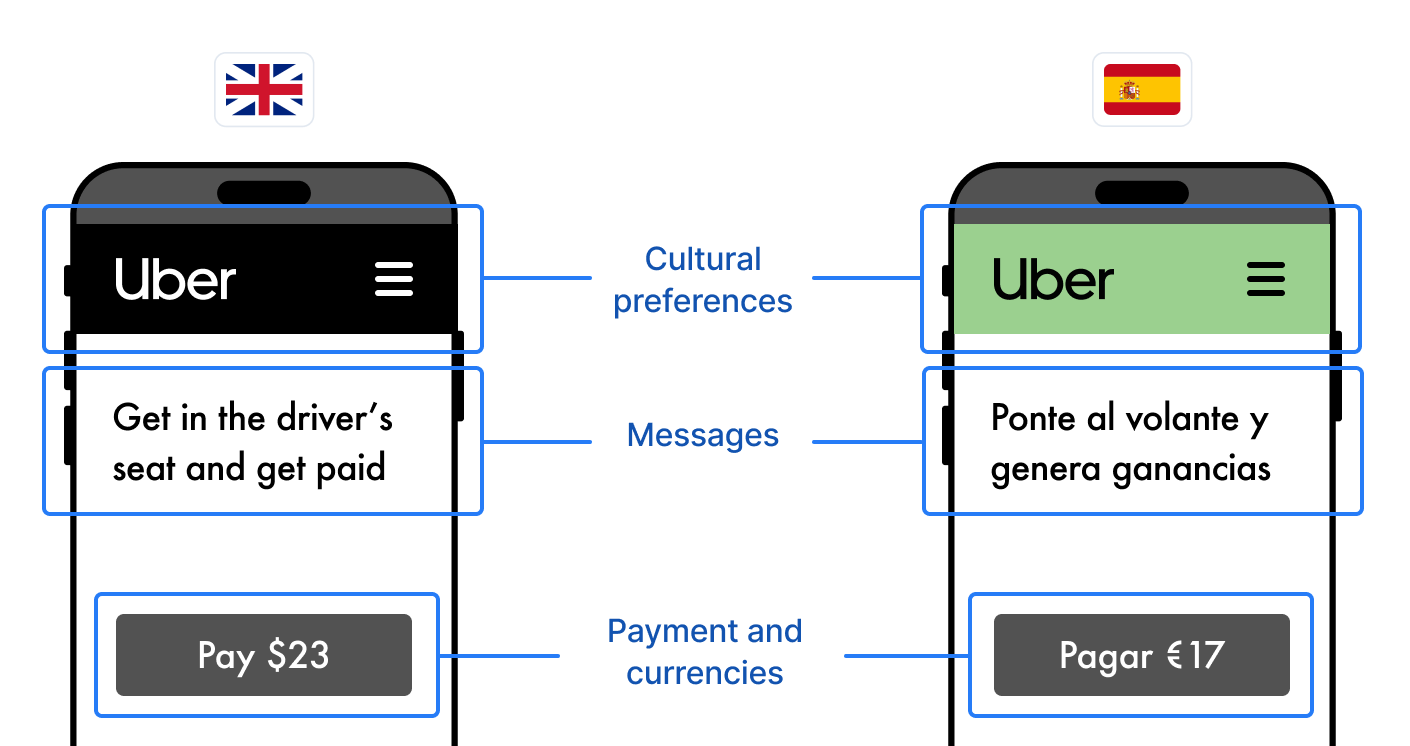
inlang is globalization infrastructure that powers an ecosystem of inlang apps, plugins and solutions that make globalization simple.

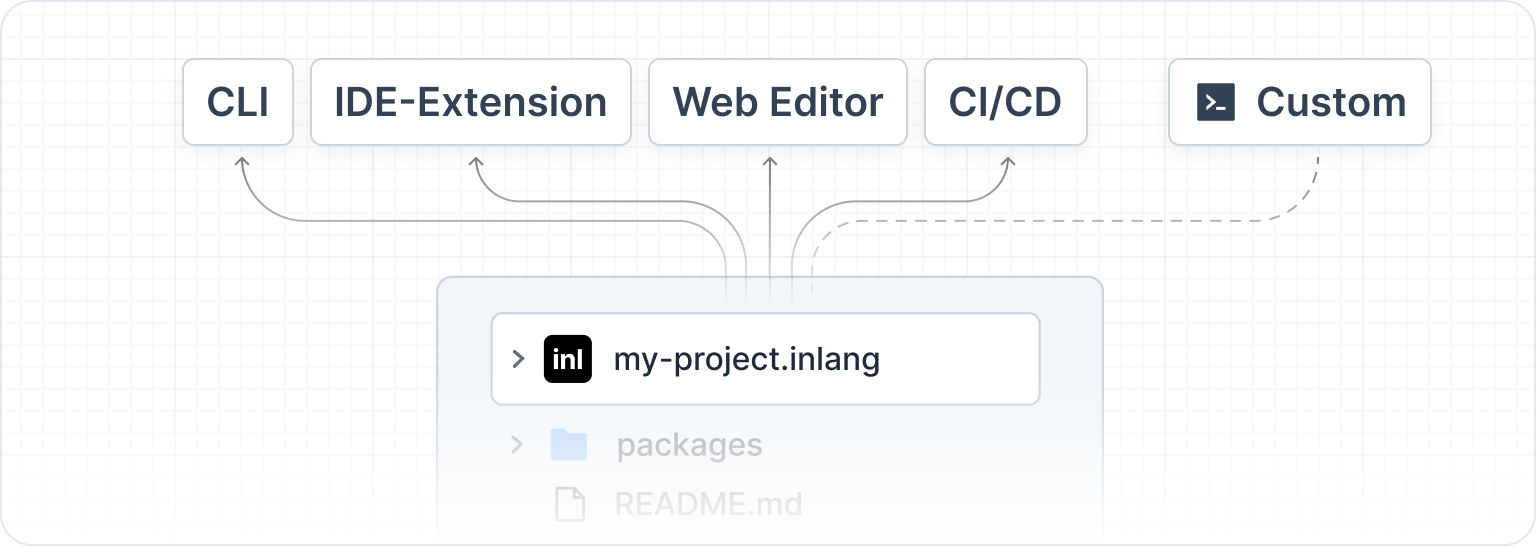
Ecosystem Approach

For every use case, there is an app, a plugin, a lint rule, or a custom solution that can be built. Once you have set up your inlang project, you can use all of them without any additional effort.
Using repositories as a backend
inlang apps are built on lix. Lix is a git-compatible version control backend for your software projects. Using lix provides inlang with CI/CD for globalization and collaboration between developers, translators, and designers on one common source of truth: Your repository and your data.
What you get with this approach:
- Quality management - Define Lint Rules for your project to ship quality cross-app.
- Automations - With lix change control you can use CI/CD to check lint, machine translate, validate and more. (Continuous Localization)
- Review - PR workflows can be used to gain control over the merged content.